
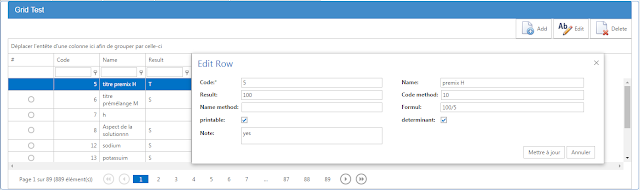
To Edit Row in gridview with button devexpress mvc :
1- Index.cshtml
Button Edit Row
in gridview devexpress mvc
<div class="panel panel-primary
col-lg-12">
<div class="panel-heading">
<h3 class="panel-title">Grid Test</h3>
</div>
<div class="pull-right">
@Html.DevExpress().Button(settings =>
{
settings.Name = "btnEdit";
settings.Text = "Edit";
settings.UseSubmitBehavior = true;
settings.ClientSideEvents.Click = "function(s, e) { OnEditClick() }";
}).GetHtml()
2- javascript code
<div class="panel-heading">
<h3 class="panel-title">Grid Test</h3>
</div>
<div class="pull-right">
@Html.DevExpress().Button(settings =>
{
settings.Name = "btnEdit";
settings.Text = "Edit";
settings.UseSubmitBehavior = true;
settings.ClientSideEvents.Click = "function(s, e) { OnEditClick() }";
}).GetHtml()
2- javascript code
javascript Button Edit Row
in gridview devexpress mvc
@model DXWeb.Models.Home
<script type="text/javascript">
function OnEditClick(sender, e)
<script type="text/javascript">
function OnEditClick(sender, e)
{
var index =
GridTest.GetFocusedRowIndex();
GridViewTest.StartEditRow(index);
}
</script>
3- Controller:
Controller Button Edit Row
in gridview devexpress mvc
public ActionResult GridTest()
{
var model = db.test;
return PartialView("_GridViewPartialTest", model.ToList());
}
{
var model = db.test;
return PartialView("_GridViewPartialTest", model.ToList());
}

Post a Comment