to add Row in gridview with button devexpress mvc :
1- Index.cshtml
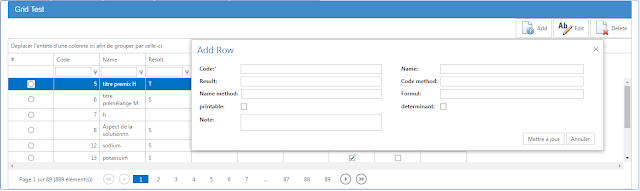
Button add Row in gridview devexpress mvc
<div class="panel-heading">
<h3 class="panel-title">Grid Test</h3>
</div>
<div class="pull-right">
@Html.DevExpress().Button(settings =>
{
settings.Name = "btnNew";
settings.Text = "New";
settings.UseSubmitBehavior = true;
settings.ClientSideEvents.Click = "function(s, e) { OnNewClick() }";
}).GetHtml()
2- javascript code
javascript Button add Row in gridview devexpress mvc
@model DXWeb.Models.Home
<script type="text/javascript">
function OnNewClick(sender, e)
{
GridTest.AddNewRow();
}
</script>
3- Controller:
Controller Button add Row in gridview devexpress mvc
public ActionResult GridTest()
{
var model = db.test;
return PartialView("_GridViewPartialTest", model.ToList());
}



Post a Comment